Создание бесшовных текстур, при помощи Adobe Photoshop.
Courvee
опубликовал в
3D моделирование
Для выполнения этого урока Вы должны обладать базовыми знаниями работы в «Фотошопе», знать что такое слои, Smart Object и подобное.
Итак, как вы поняли, техника эта использует всю прелесть умных объектов или Smart object в Photoshop. Для тех, кто хорошо владеет программой, опишу принцип в вкратце. Для создания бесшовной текстуры, берется необходимая фотография, размер больше чем 2048 пикселей на сторону. Далее, она загоняется в умный объект, и приводится в квадратную пропорцию. Сохраняем и выставляем 4 умных объекта рядом, как 4 тайла. Далее, двигаем, крутим, «штампуем» и вообще прибегаем ко всем известным вам инструментам для уничтожения шва. Прелесть метода в том, что сохраняя умный объект, его изменения сразу переносятся в файл где он использован, и вы видите, насколько хорошо ваша текстура «сшилась». Надеюсь вы поняли принцип, а теперь, опишу процесс подробнее.
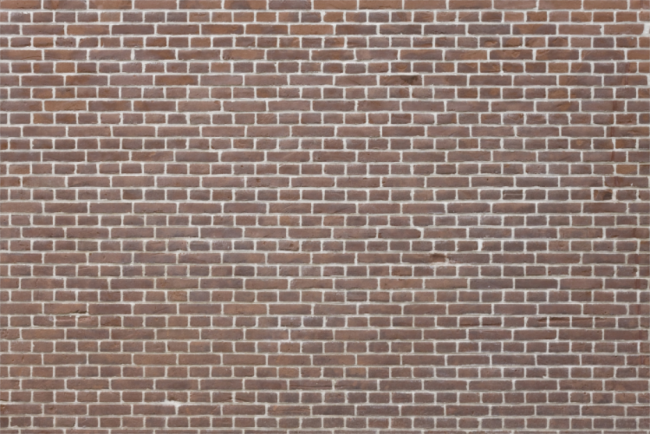
Для примера я взял текстуру кирпичей, т.к. четкие лини зачастую очень тяжело подогнать вручную, но, не при это методе. Вот собственно сама текстура:

1. Переводим текстуру из Background в layer, что бы при изменении масштабов листа, она не обрезалась. (Двойной клик ЛКМ по слою)
2. Ставим размер холста 2048 на 2048, через Canvas size (ctrl + alt + c).
3. ПКМ на наш слой с картинкой, и переводим его в Smart object.
4. Дважды кликаем на слой (на миниатюрку), что бы открылся файл Умного объекта.
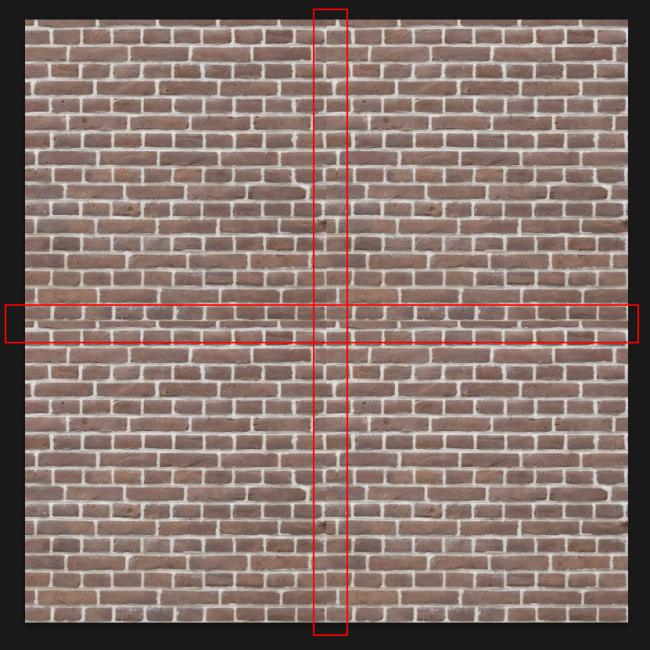
5. Через тот же canvas size делаем размер фала 1024 на 1024 пиксела. На ругательство что картинка обрежется, соглашаемся и продолжаем (proceed). Сохраняем (ctrl + s), в результате чего, Умный объект созранится в наш первый файл. Поставьте 4 объекта рядом, через обычное копирование. Получим что — то подобное.

Уже хорошо, кое — где даже не заметен шов, но всё же он есть. И вот тут нам пригодится наш Умный объект!
6. Двигаем, масштабируем слой внутри Умного объекта, сохраняем и проверяем в основном файле до тех пор, пока кирпичи и швы не совпадут максимально точно.
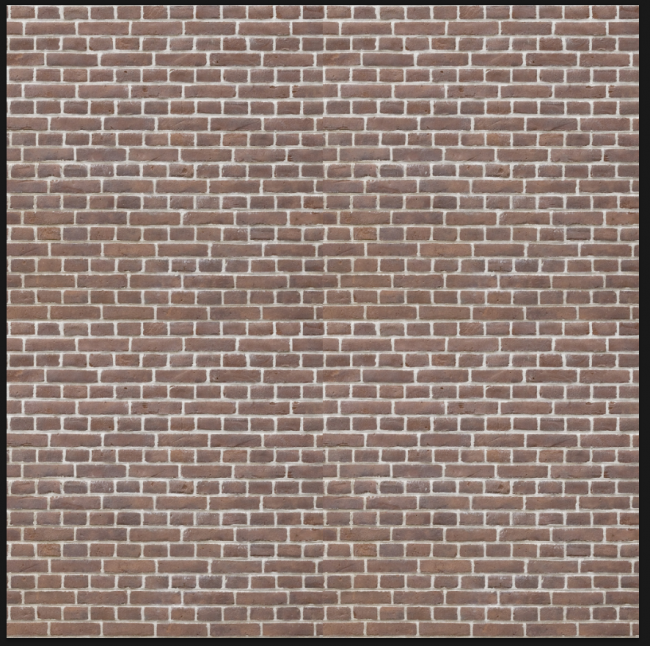
Так, мне пришлось в общем масштабировать картинку, сделав ее чуть меньше, и немного сплющить в горизонтальной плоскости. Получилось очень хорошо. Швы почти не заметны!

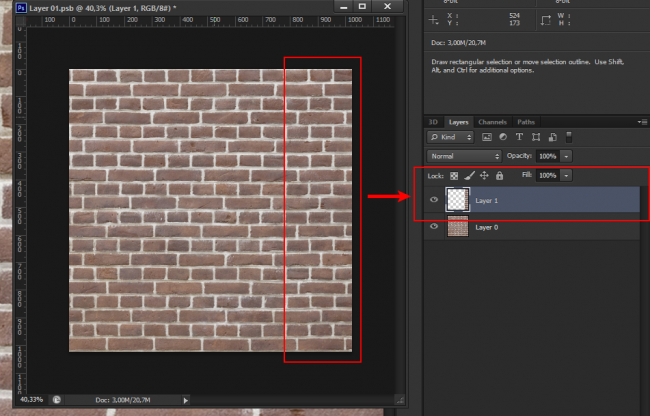
7. Теперь небольшая хитрость. Можно убрать шов штампом, но это будет не очень красиво, и затратно по времени. Мы поступим иначе. Выделяем прямоугольным выделением с одной из сторон часть картинки и копируем на новый слой (ctrl + j).

8. Переносим скопированную часть картинки на противоположную сторону, и разворачиваем зеркально по горизонтали. В результате шов исчезнет, но появится чуть дальше, но от него легко избавиться. Берем ластик, маленький и максимально мягкий, и стираем бОльшую часть того, что скопировали, оставив лишь необходимое, скраю, для маскировки шва.
9. Повторяем тоже действие, но теперь копируем с верхней грани, вниз и так же затираем необходимое. В результате, получаем бесшовную текстуру кирпичей, в очень хорошем качестве.
10. Для уменьшения эффекта «тайлинга» желательно штампом подчистить крупные, бросающиеся в глаза элементы.
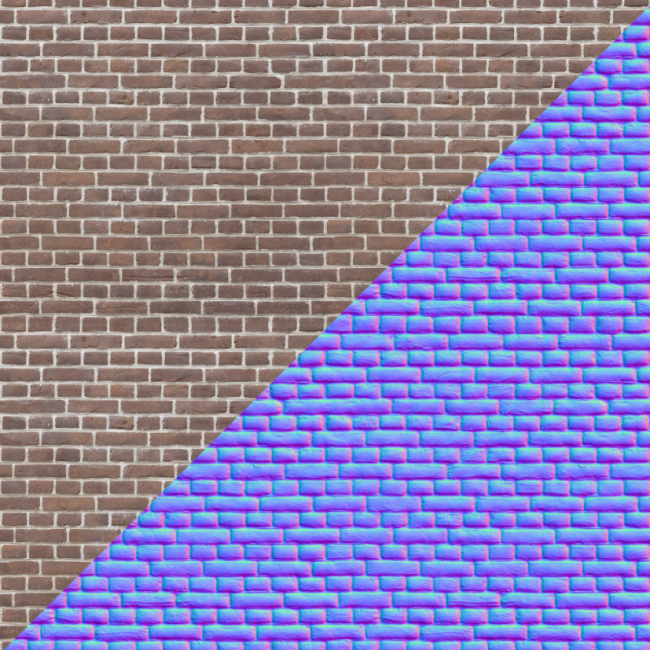
После окончания работ над диффузной картой, можно воспользоваться программой Crazy Bump, для создания достаточно хорошей карты нормалей (но это уже другая история). Вот что в итоге получается:
Карты диффуза и нормалей:

Финальный результат в движке:

Текстуру дополнительно можно обработать, для получения нужных эффектов, например грязи, а так же сделать более правильную карту нормалей, с использованием дополнительно, созданной в ручную карты высот. Но всё это уже по желанию.
6 комментариев
Жду урока о создании карты нормалей.
Мой старенький урок, не знаю все ли там правильно)